Maker Faire 2018

La nostra prima cittadina Chiara Appendino in compagnia con l’assessora all’innovazione Paola Pisano e il professor Angelo Raffaele Meo nello stand dell’ I.T.I.S. G.B. Pininfarina alla Torino Mini Maker Faire 2018
Maker Faire 2018

Siamo stati presi d’assalto! Un gigantesco GRAZIE agli studenti dell’ I.T.I.S. G.B. Pininfarina che oggi hanno reso possibile l’allestimento alla Torino Mini Maker Faire 2018. BRAVI!
Ecco qui le prime foto, domani replichiamo!
http://photos.app.goo.gl/Ei2dxZIPyH1GAoop2
A bit of History 2018

Il pomeriggio di oggi non è stato da meno! Un Tour non poteva mancare per fare una visita ad i miei amici del Museo Piemontese dell’Informatica – MuPIn che oggi e domani hanno organizzato A bit of history. Bravissimi Andrea Poltronieri, Elia Bellussi, Angelo Cester e Fulvio Ieva che sanno organizzare eventi eccezionali. Devo dire che Stefano Mercurio come spillatore di birre non è eccezionale!
Qui le mie foto
https://photos.app.goo.gl/jZn2FuJ1ail6qhQG2
Italian Scratch festival 2018

Mattinata impegnativa!
Oggi si è svolta la settima edizione dell’ #ItalianScratchFestival presso l’ ITIS Ettore Majorana, Grugliasco. Un evento organizzato da Dschola – le scuole per le scuole. All’ingresso Eleonora Pantò registrava i finalisti e alle sue spalle gli studenti dell’ I.T.I.S. G.B. Pininfarina mostravano i loro progetti agli ospiti.
In sala Alfonso Lupo moderava gli interventi e dietro le quinte Marco Mazzaglia insieme alla giuria valutava i lavori degli studenti che giungevano da tutta l’Italia. Stella Perrone e tutti i componenti del gruppo R&S Dschola – le scuole per le scuole in sala coordinavano l’evento! Qui qualcuna delle mie foto Stefano Mercurio, le altre le potete vedere al seguente link:
Studenti diventano insegnanti

Ecco le immagini dei 2 corsi che sono iniziati presso le scuole elementari di Garino e di Vinovo. I giovani FreeMaker, studenti dell’ I.T.I.S. G.B. Pininfarina, Marco Ilardi, Francesco Ferreri, Alessandro Costanzo hanno preparato un programma di coding interessante! Nel primo istituto insegnano scratch.mit.edumentre nel secondo istituto si dilettano ad usare Arduino Projects. I discenti sono bambini di 2 quarte! Hanno 9 anni! E mentre a Garino nascevano le prime #storyTelling, a Vinovo si costruivano giochi di luci. Queste sono solo le prime 2 ore di corso! Cosa succederà alla fine?

S4D

Oggi si è concluso al I.T.I.S. G.B. Pininfarina il corso #S4D organizzato da Dschola – le scuole per le scuole. Sono 13 i corsi avviati in tutto il Piemonte, 2 a Torino. Dal confronto con i miei corsisti sono emersi aspetti significativi. L’esperienza di alcuni formatori ed educatori nell’uso di Scratch con i ragazzi diversamente abili mi ha fornito degli spunti interessanti e mi ha confermato che in molti casi il coding è una strada da percorrere come valido strumento compensativo.
Realizzare un chiosco con Raspberry
Un chiosco è un personal computer in cui sono stati disabilitati tutti i comandi ed i menu. Al suo avvio viene lanciata un applicazione. Nel mio caso ho voluto attivare un browser per visualizzare una pagina specifica ma modificando lo script è possibile lanciare un altra applicazione oppure installare un server web in cui vengono memorizzate delle pagine per una presentazione oppure per realizzare un ambiente virtuale da cui prendere informazioni. Si prenda come esempio i dispositivi installati nelle mostre e musei oppure un semplice Bancomat od una SmartTV.
L’idea di realizzare un chiosco con Raspberry mi è venuta in quanto questo dispositivo è molto economico, ha ridotte dimensioni ed ha un consumo energetico molto basso.
Lo script che propongo è molto semplice e senz’altro potrebbe essere automatizzato meglio proponendo all’utente alcune variabili di configurazione che permettono al programma di realizzare un chiosco maggiormente personalizzabile.
Nel mio caso lanciando lo script dopo circa 1,5 ore (dipende dalla connessione) il chiosco visualizza la pagina del mio sito: http://www.netlivein.it
Lo script è molto semplice e non contiene controlli pertanto prima di lanciarlo bisogna attenersi scrupolosamente alle istruzioni di seguito.
- Scaricare, estrarre e copiare su una scheda SD l’ultima versione di raspibian versione Lite (No desktop) disponibile al seguente link https://downloads.raspberrypi.org/raspbian_lite_latest
- Inserire la scheda SD nel Raspberry, accenderlo e lanciare il comando $sudo raspi-config per espandere il file system e far avviare la macchina con autoLogin da Consolle. Le eventuali altre configurazioni possono essere anche personalizzate successivamente in quanto lo script presenta la schermata di configurazione. Si raccomanda di modificare la password dell’utente pi che nell’immagine è rasberry
- Dopo aver effettuato le modifiche di configurazione ed effettuato il riavvio, creare un file di script nella home dell’utente pi con il comando $ nano kiosco.sh e copiarci dentro tutte le istruzioni reperibili al seguente link: CreareKioskV2.0
- Di seguito bisogna rendere eseguibile lo script: $sudo chmod +x kiosco.sh
- Infine eseguire lo script: $sudo ./kiosco.sh. Dopo circa 1,5 ore il dispositivo dovrebbe riavviarvi in modalità chiosco visualizzando la pagina che è stata scelta nello script. Se durante l’esecuzione dello script si sono fatte delle modifiche con il file di configurazione di Raspberry in qui viene chiesto un riavvio, rilanciare il comando $sudo ./kiosco.sh per proseguire con l’installazione.
Versione 1.0.0
Versione 1.0.1 con server web
Versione 1.0.2 SlideShow (cornice digitale)
4 prese gestite da WEB
Materiale occorrente (Circa 100 Euro)
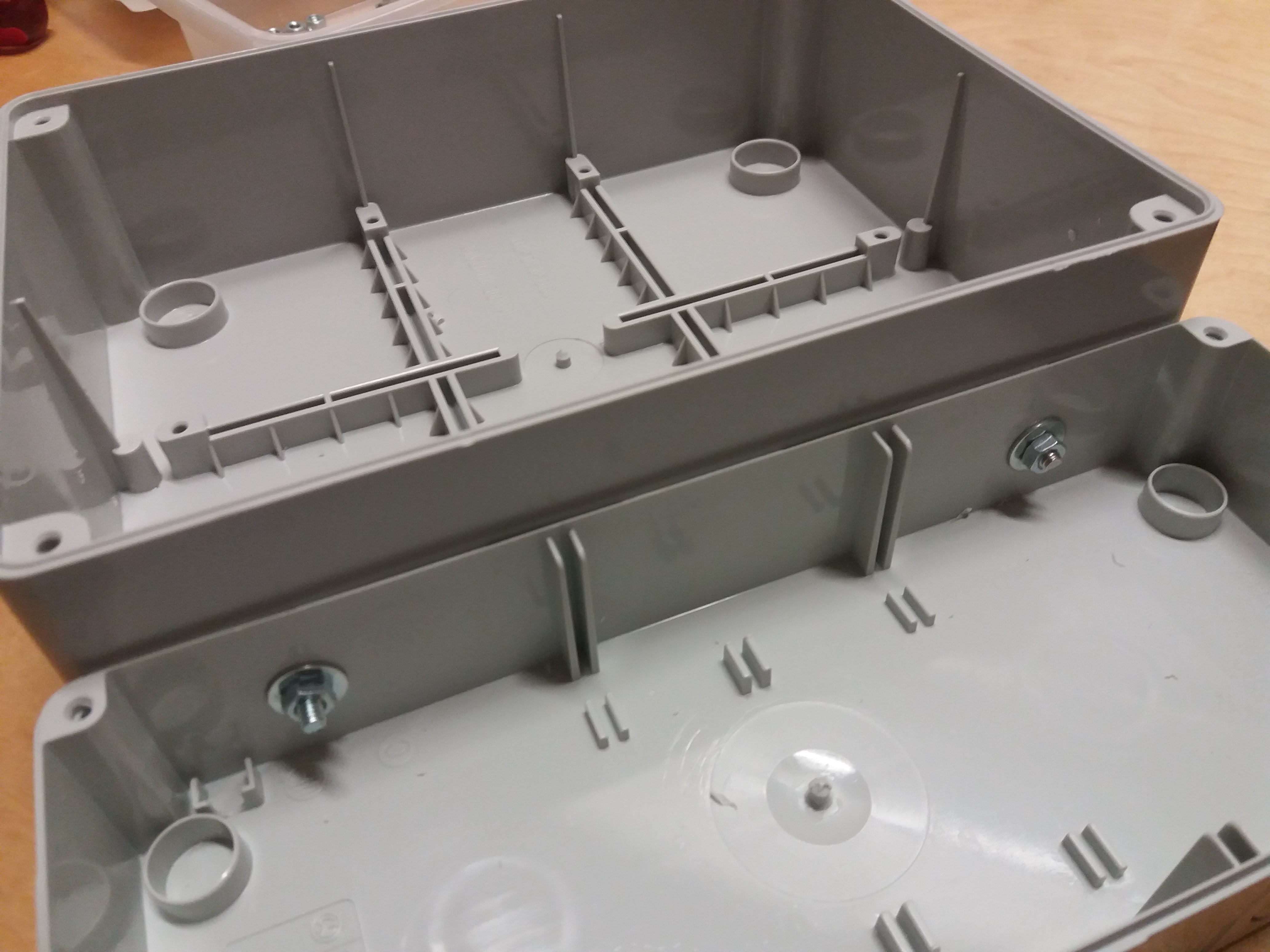
- Scatola supporto per prese (6 posti)
- Statola elettrica (15×20)cm
- 3 prese
- 1 presa schuko
- 1 interruttore bipolare
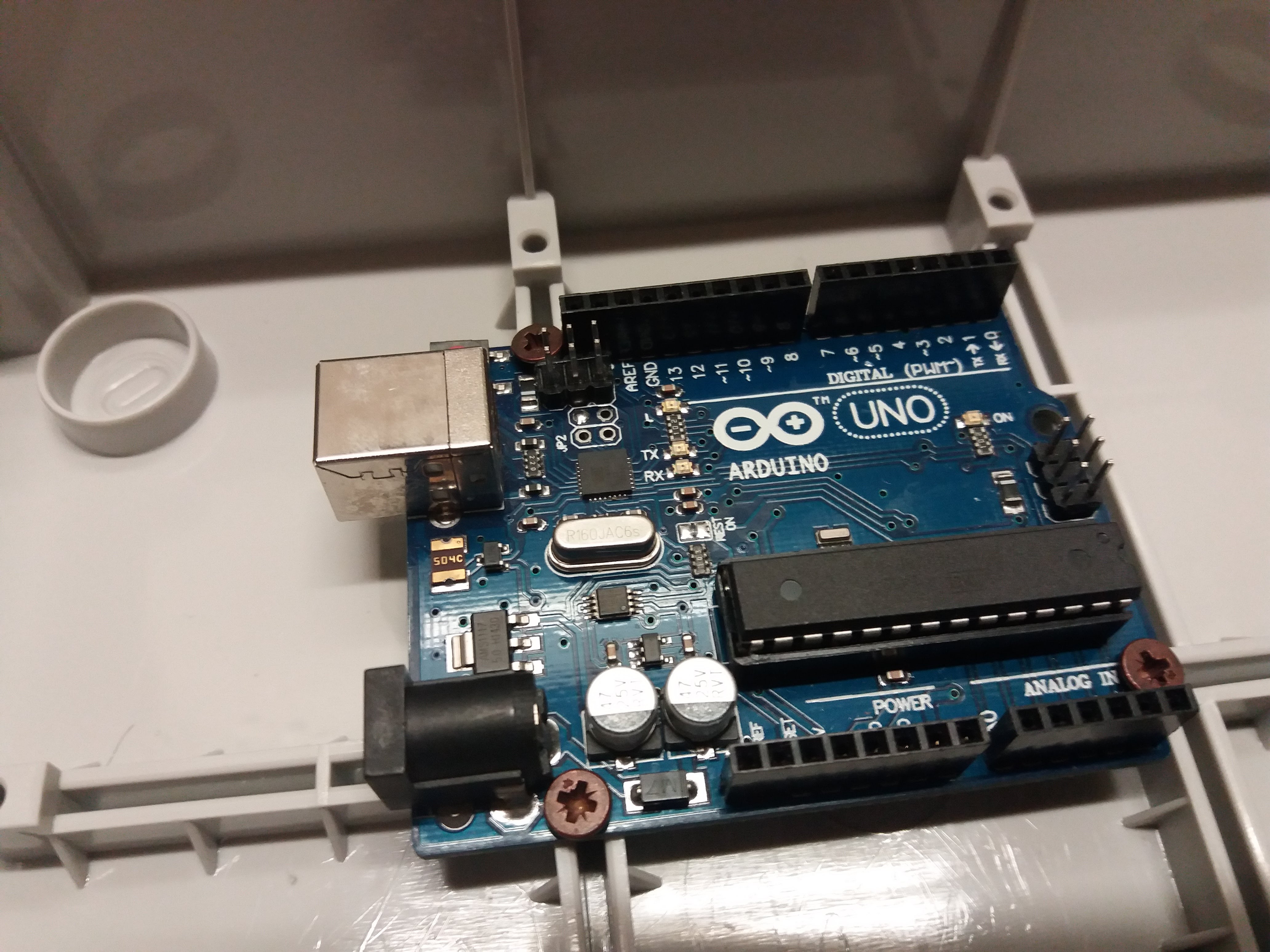
- Arduino uno
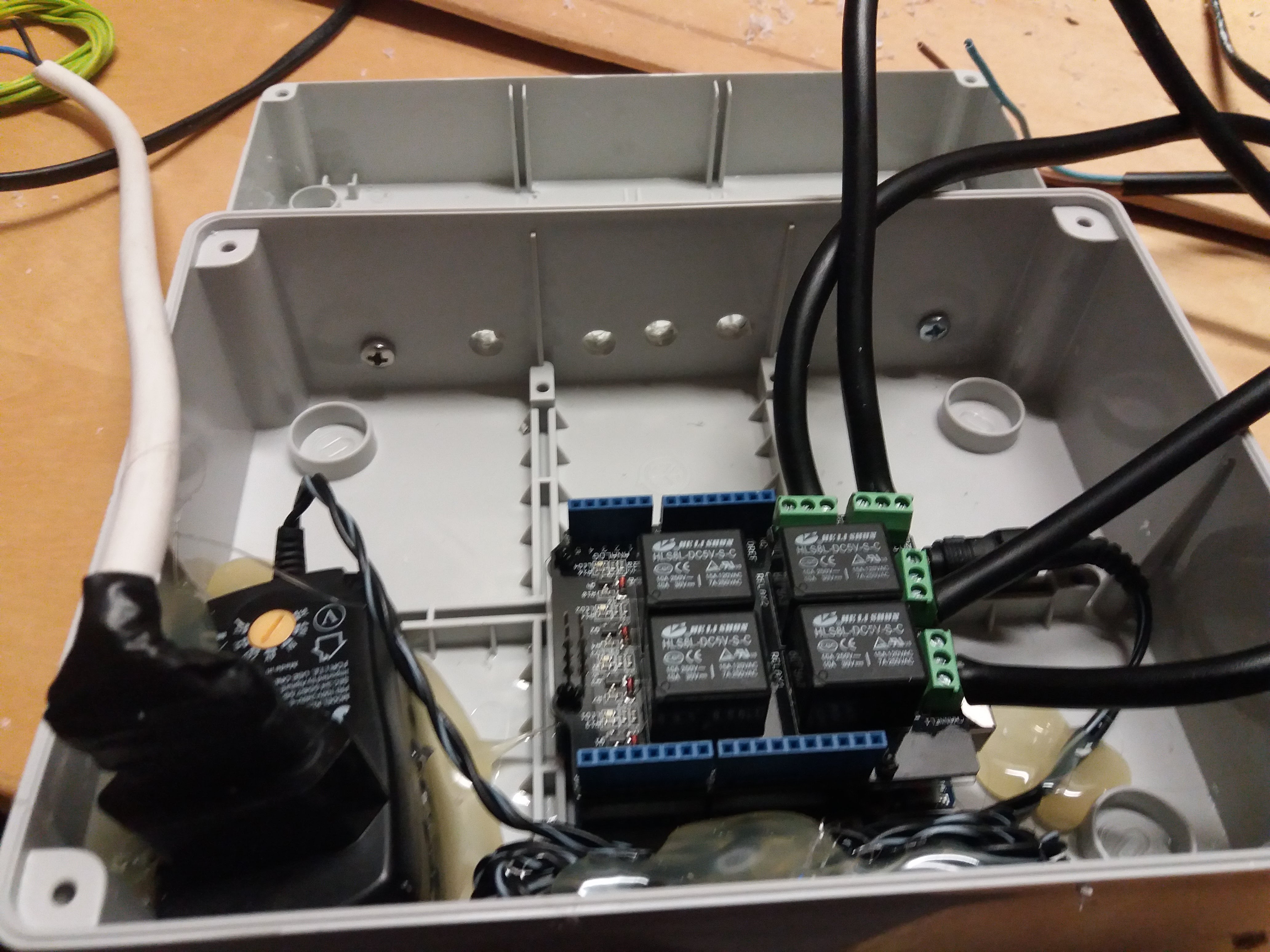
- Arduino relay shield
- Arduino ethernet shield
- Alimentatore per arduino
- Nastro isolante
- Cavo elettrico
- Cavo USB
- Cavo Ethernet
- Presa di corrente 220Volt
In questo Link è possibile scaricare lo sketch arduino comprensivo della libreria WebDuino MioOutPutWeb_V06
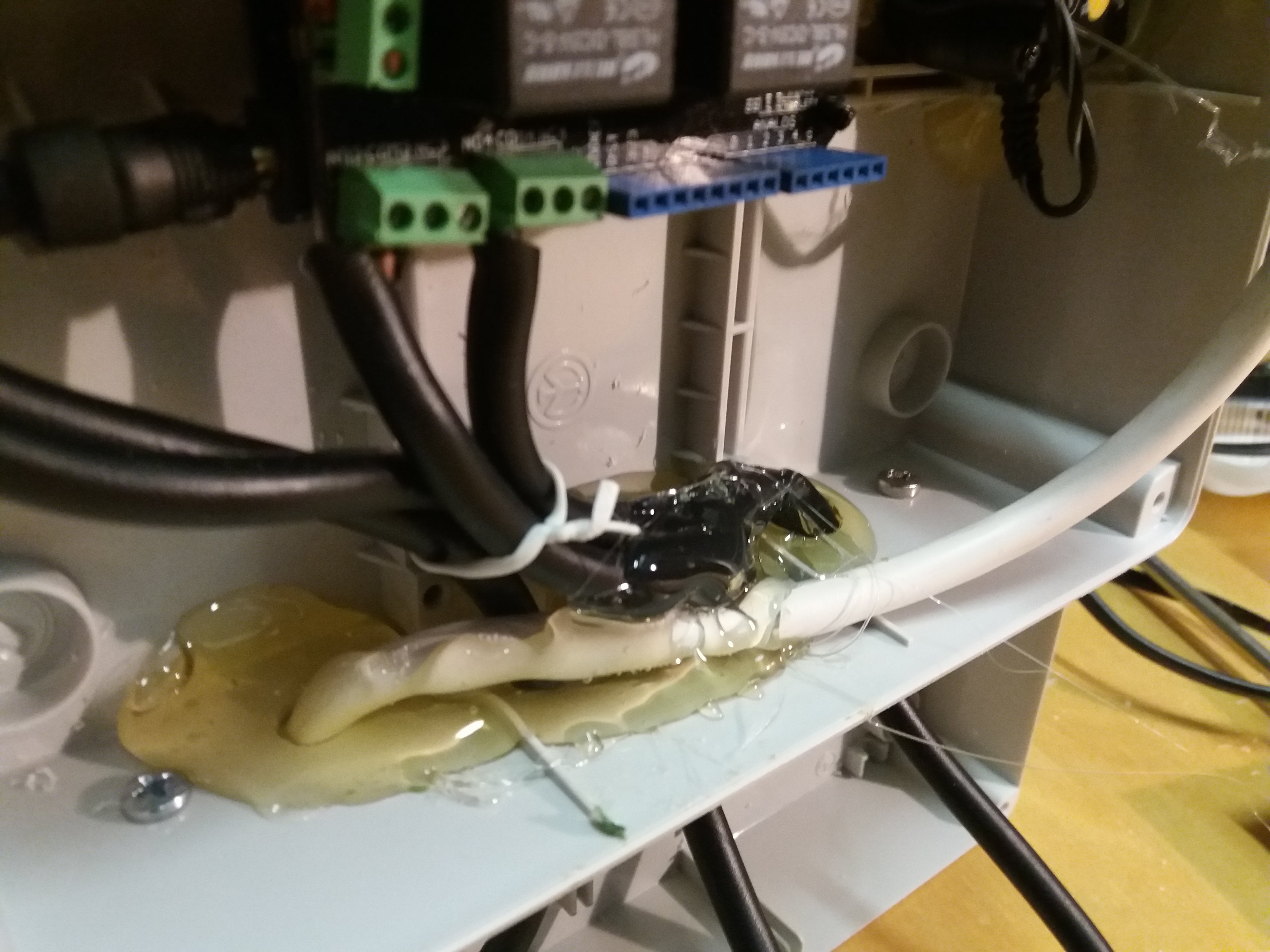
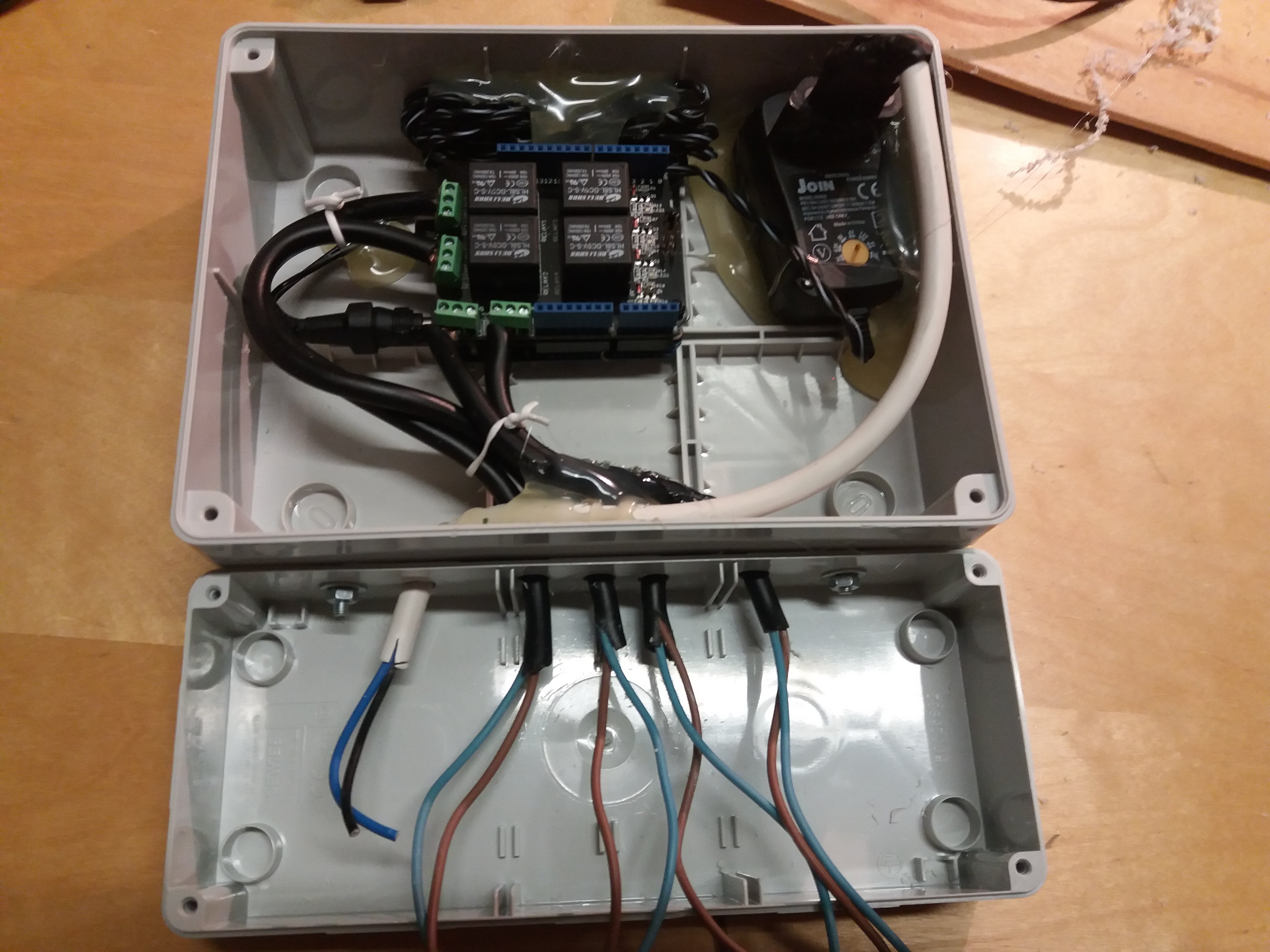
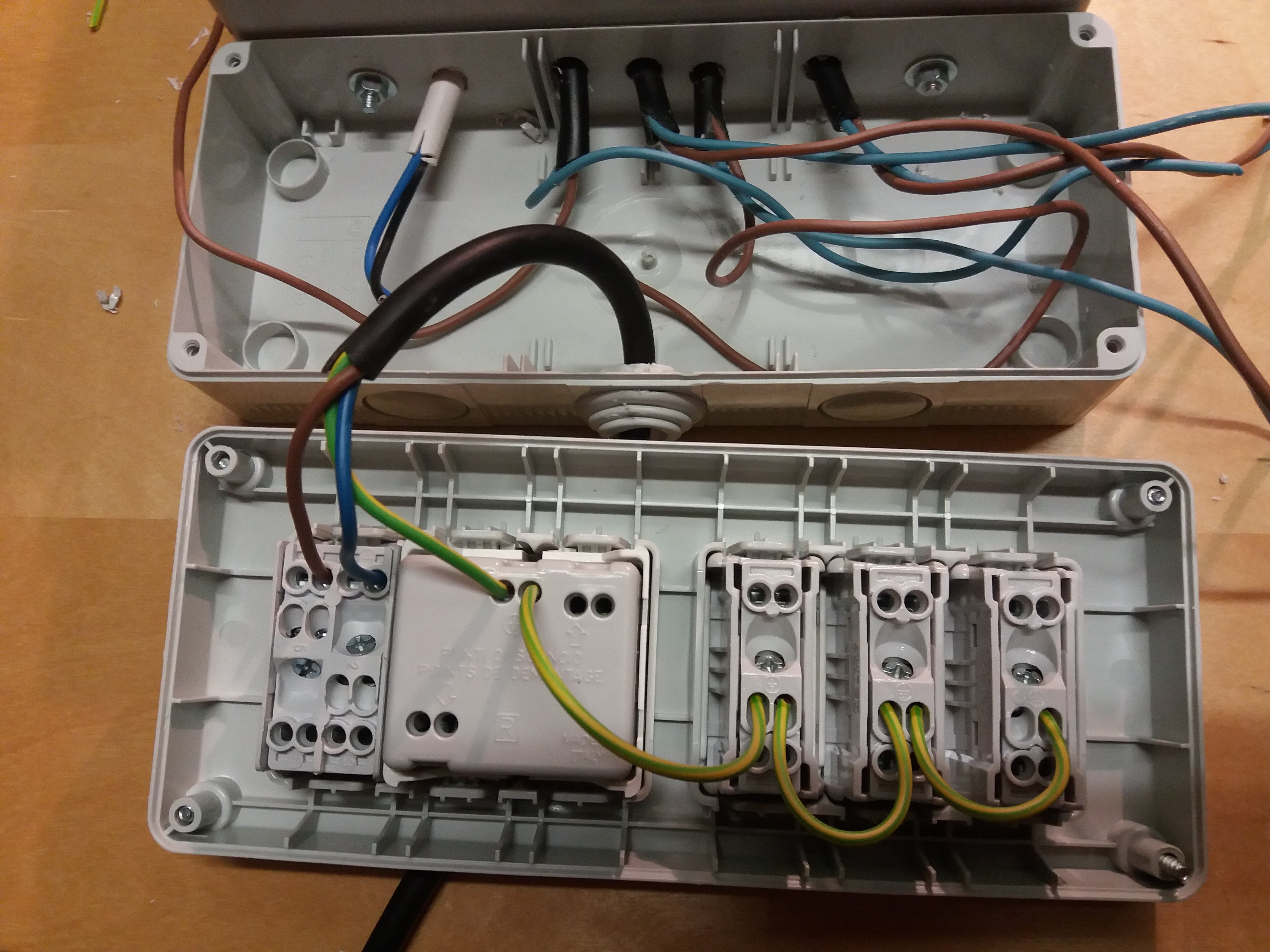
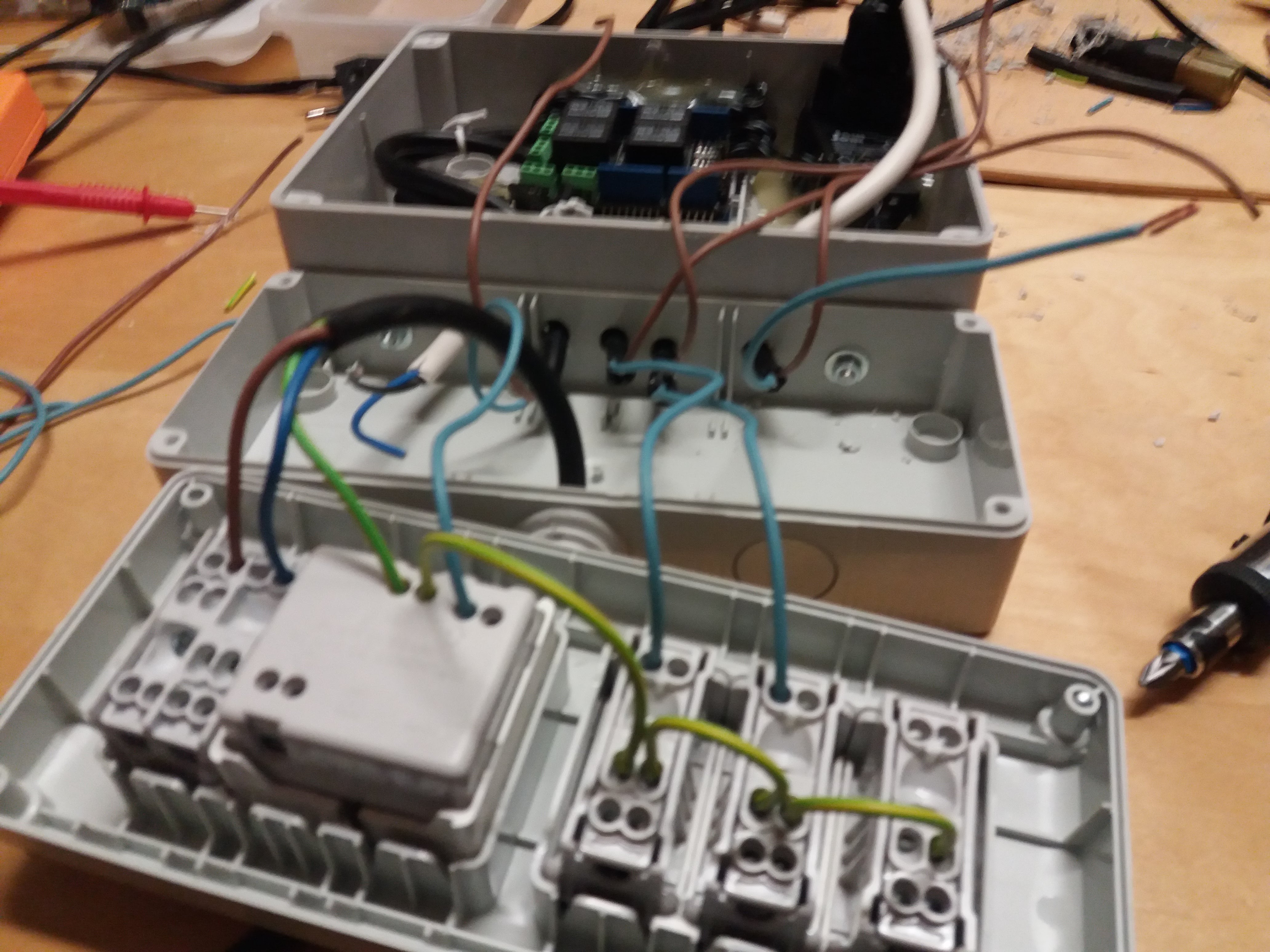
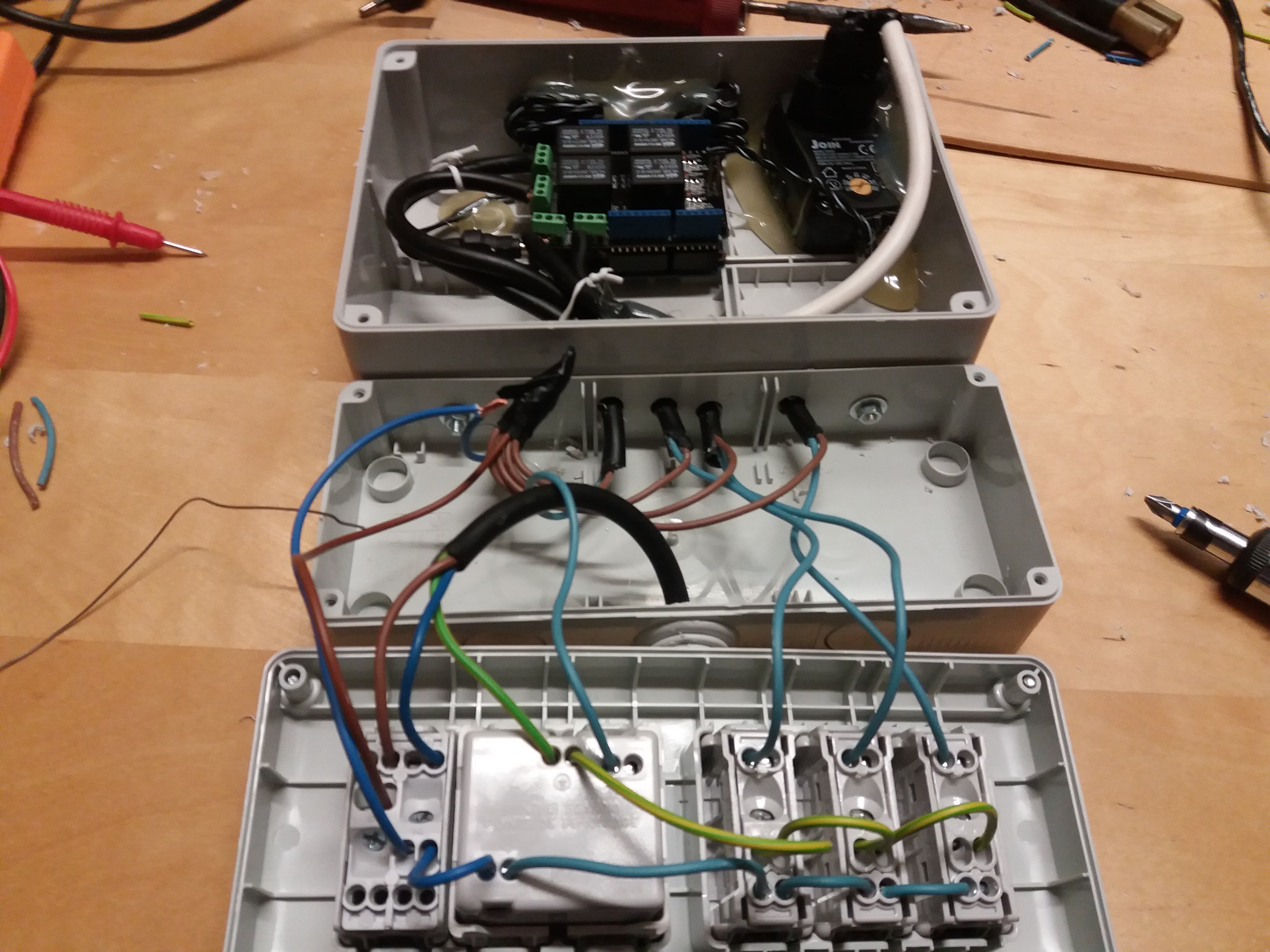
Di seguito le foto del montaggio
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
